Mõni aeg tagasi kirjutasin teile Regular Labs nimelisest arendajast (eraser.ee lehel ka) kelle portfellis on omajagu häid lisasid. Täna siis tutvustan ühte lisa ka lähemalt, kuna on olukordi, kus ta on suisa asendamatu. Järgnev tutvustus saab olema otseste näidete näol.
Algatuseks paigalda oma Joomlale ReReplacer Paigaldus ei tohiks vist eriline küsimus olla  Peale paigaldust leiad oma komponentide menüüst lingi ReReplacer. Alustame!
Peale paigaldust leiad oma komponentide menüüst lingi ReReplacer. Alustame!
Näide 1. Kirjutad artikleid ja sulle meeldiks kui tekstilised emotikonid muutuksid iseenesest pildilisteks. Näiteks sina kirjutad artiklisse  ja see asendub naerupildiga. Ei midagi keerulist! Vali nupp Uus. Avaneb uue asenduse loomise aken. Algatuseks anna paremal lahtris oma asendusele nimi, näiteks 'Naerunägu'. Suurde Otsi lahtrisse kirjutame naerunäo emotikoni mida me teksti sees tahame pildiga asendada:
ja see asendub naerupildiga. Ei midagi keerulist! Vali nupp Uus. Avaneb uue asenduse loomise aken. Algatuseks anna paremal lahtris oma asendusele nimi, näiteks 'Naerunägu'. Suurde Otsi lahtrisse kirjutame naerunäo emotikoni mida me teksti sees tahame pildiga asendada:
Selle all olevasse suurde kasti aga paneme HTML koodi naerunäo pildi asukohaga. Näiteks aadressilt https://support.skype.com/en/faq/FA12330/what-is-the-full-list-of-emoticons leiab hunniku Skype ikoone, vaatan sealt järele tema asukoha ja saan asenduseks sellise HTML koodi:![]()
Määrame mõned seaded veel: kui muidu võime kõik seaded Ei peale jätta, siis Otsingualad vahekaardil 'Luba alades' võiks määrata need alad kus me asendamisi soovime, enamasti 'Sisu (mitte moodulites)' piisab  Kui kõik on salvestatud ja korras, võite tulemust esilehelt vaatama minna
Kui kõik on salvestatud ja korras, võite tulemust esilehelt vaatama minna 
NB. Kui tahad teha ainult ühte ülekirjutust, siis otsitava stringi pikkus peab olema vähemalt kolm täheühikut!

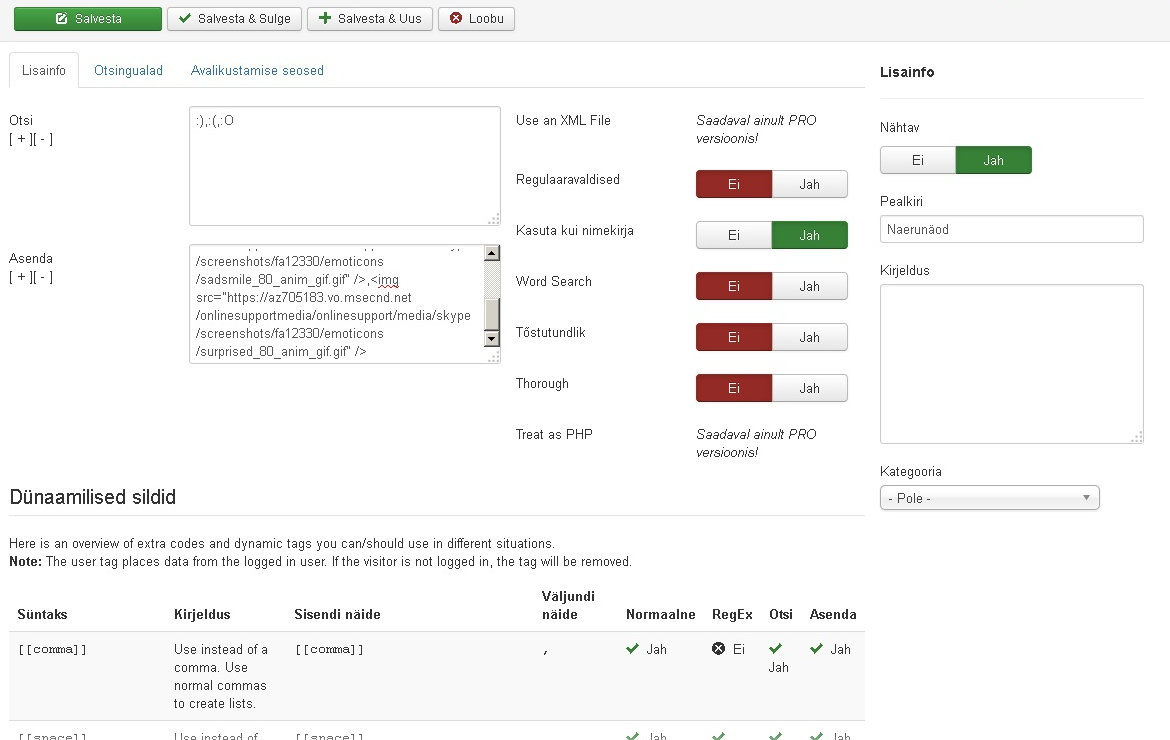
Näide 2. Üldiselt ma laiendan esimest punkti sellega, et me kipume kasutama blogides rohkem emotikone kui ainult naerunägu. Ehk siis nüüd teeme ühe asendajaga võimalikuks mitme erineva teksti-emotikoni asendamise neile vastavate piltidega.
Loome uue asenduse, anname sellele nimeks näiteks 'Naerunäod'. Otsi lahtrisse sisestame nüüd veidi rohkem teksti-emotikone, eraldades need komaga nii, et tühikuid ei kasuta: ,
, ,:O
,:O
Samamoodi ka Asenda lahtrisse - igale emotikonile vastav pilt, eraldades need komaga ja ilma tühikuta:![]() ,
,![]() ,
,![]()
Kui muidu võib valida samad seaded mis eelmises näites, siis selles näites on vaja määrata seade 'Kasuta kui nimekirja' = Jah. Sellisel juhul esimene emotikon asendatakse esimese pildiga, teine teisega ja kolmas kolmandaga (ja nii muudkui edasi kui neid rohkem on). Võite katsetama minna 

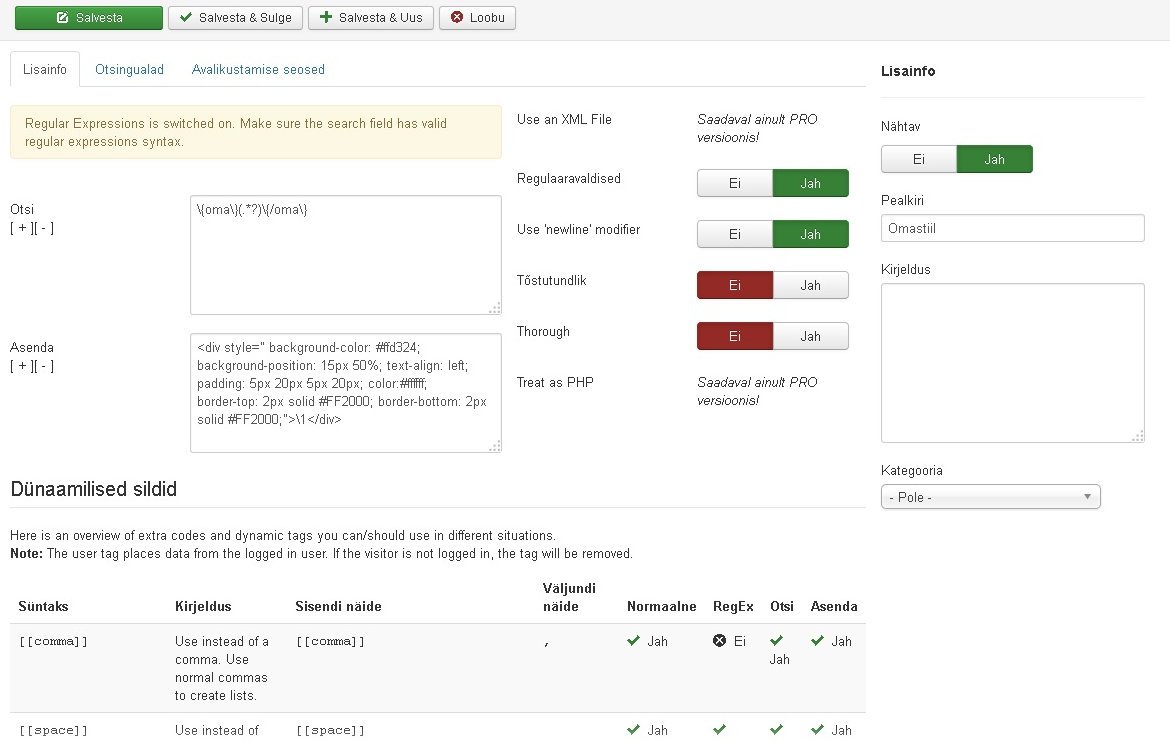
Näide 3. On erinevaid lisasid millega saab tekitada artiklis kujunduslikke elemente, näiteks mingit lõiku näidata erineva taustavärviga ja teksti samamoodi ära värvida (või mis iganes teha). Et sina määrad tekstibloki alguse ja lõpu ning plugin teeb siis selle vahepealse osaga just seda mida sa tahad et ta teeks. Et sissejuhatusest nüüd paremini aru saada, asume seadete juurde.
Paneme uue asendaja nimeks 'Omastiil'. Otsi lahtrisse:
\{oma\}(.*?)\{/oma\}
Asenda lahtrisse:
Seadetest 'Regulaaravaldised' = Jah, 'Use newline modifier' = Jah, 'Luba alades' piisab taaskord 'Sisu (mitte moodulites)', ülejäänud väljad jätame Ei peale.
Nüüd looge artikkel, kasutage tekstibloki alguses
Tulemust näete esilehel 

Näide 4. Paigaldasid lisa mis näitab looja kodulehe linki ja muud putru? Sina ei taha aga arendaja koodi käsitsi kustutama minna, pealegi, peale lisa uuendust tuleb ju kood tagasi Seega saad luua 'kultuursema' võimaluse seda peita (kuigi, sa ju tead, et arendajad ei luba sul oma koodi solkida ja signatuuri peita, eks). 'Eetilisuse' huvides ei tee ma näidet reaalse lisa peal.
Seega saad luua 'kultuursema' võimaluse seda peita (kuigi, sa ju tead, et arendajad ei luba sul oma koodi solkida ja signatuuri peita, eks). 'Eetilisuse' huvides ei tee ma näidet reaalse lisa peal.
Loome uue asendaja ja valime talle nime. Nüüd tuleks brauserist kopeerida see HTML lõik kus on arendaja kodulehele viitav link ja panna see Otsi lahtrisse, umbes midagi sellist:
Mina olen arendaja
Asenda lahtri jätame tühjaks, sellisel juhul otsitakse koodist arendaja linki ja asendatakse see mitte millegagi  Kuna tegemist pole regulaaravaldisega, siis see seade tuleb Ei peale jätta. Samamoodi ei soovita ma siin kasutada nimekirja, ehk komadega mitme asja eraldamist. Otsingualade alt tuleb siis ka määrata kus selline asendus teha tuleks, sest otsitav rida võib ju ka mooduli jaluseks olla
Kuna tegemist pole regulaaravaldisega, siis see seade tuleb Ei peale jätta. Samamoodi ei soovita ma siin kasutada nimekirja, ehk komadega mitme asja eraldamist. Otsingualade alt tuleb siis ka määrata kus selline asendus teha tuleks, sest otsitav rida võib ju ka mooduli jaluseks olla  Katsetage julgelt.
Katsetage julgelt.
Ja aitabki seks korraks. Nagu ise aru saate, siis kasutusala on sel lisal lai ja võimalused veel laiemad, vaid taevas on piiriks  ReReplacerile on sisse ehitatud omaloodud asendajate import ja eksport, seega saate üleval olnud näited enda ReReplacerisse otse importida, faili leiate SIIT. Küsimuste korral suunduge eraser.ee foorumisse. Kena nokitsemist!
ReReplacerile on sisse ehitatud omaloodud asendajate import ja eksport, seega saate üleval olnud näited enda ReReplacerisse otse importida, faili leiate SIIT. Küsimuste korral suunduge eraser.ee foorumisse. Kena nokitsemist!